スマホやPCをはじめとするデジタルデバイスが普及している現代において、私たちは毎日、さまざまなソフトやアプリ、ウェブサイトなどを使用しながら生活している。
多くの人が利用するシステムは、操作が直観的に可能かつ満足のいくデザインであることが求められているのだが、皆さんが使っているサイトやアプリのなかに「一瞬どっちか分からなくなる」と頭を悩まることはないだろうか。
今回Xで話題になっているポストでは、「頭を悩ませるデザインが存在する理由」と、「Webデザイン界の最強デザイン」についてご紹介していこうと思う。
「UI(ユーザーインターフェース)」って知ってる?
今回ご紹介する、謎水 暗黒通信団リチウム戦闘員@genmeisuiさんのポストでは、頭を悩ませる「UI」について取り上げている。
そもそもUIとは、「User(利用者との)」と「 Interface(接点)」を組み合わせた言葉の略語である。
具体的には、文字のフォント・画像や動画・レイアウト・ボタンの配置・入力補助機能などが、UIの満足度に関係する要素だ。
これらの要素が充実しており、UIウェブサイトやアプリの利用者が「迷わず申し込みボタンにたどり着ける」、「フォーム入力の補助機能が便利」と感じることができる状態は、すぐれたUIであると判断できる。
反対に、デザインは美しくまとまっているけれども、「使いづらい」、「次はどのボタンを押せばいいか戸惑う」など、ユーザーにストレスを与えてしまっているUIは改善の余地があるかもしれない。
「あるある」な、頭を悩ませ系UIとは
特に謎水 暗黒通信団リチウム戦闘員@genmeisuiさんがXのポストで紹介しているのが、この「ユーザーにストレスを与えかねないUI」の代表例である。

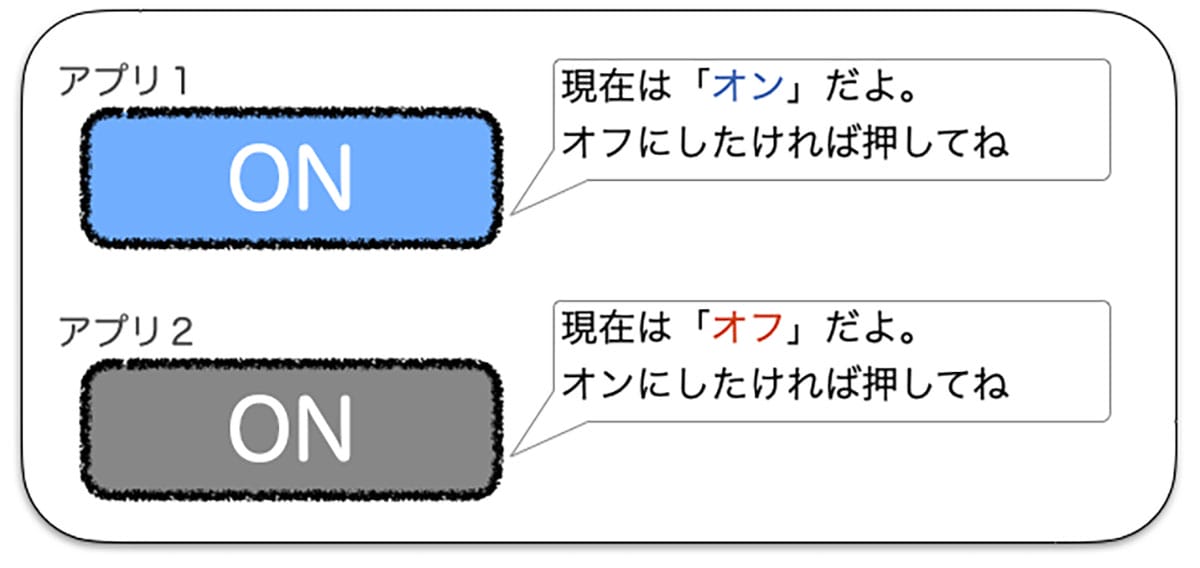
実際にポストに添付された画像を見ると、「ON」の状態は青く点灯したボタン・「OFF」の状態はグレーのボタンと、色で状態を識別できるようにデザインされているものの、ボタンの真ん中に「ON」が書かれたままのため、OFFの状態が認識しづらくなっている。
謎水 暗黒通信団リチウム戦闘員@genmeisuiさんが、ツリーにて解説しているように、「要するに「On」という表記で、内部状態について「On」「Off」2つの可能性があるのです」という状態が、ユーザーにとってストレスになりやすいのだ。
リプライ欄でも、「あーたしかに…下の場合は字が「OFF」ってなっててほしいですねえ。」、「アホっぽいけど「ONだよ」「OFFだよ」ならああ今これなんだなとわかりそうですね」という感想が寄せられている。
リプライ欄で指摘している人もいるが、これは「フリップフロップ問題」といい、一つのスイッチでオン・オフを切り替える場合、ラベルに書かれている文字が「現在の状態」を表しているのか、「押した後の状態」を表しているのかが分かりづらいことで生じるフラストレーションなのだ。
実生活のなかで感じる「神UI」と「ストレスUI」
さらにリプライ欄では、謎水 暗黒通信団リチウム戦闘員@genmeisuiさんのポストで紹介された分かりにくいUIに類似した事例としてLINEの通知設定(通知オンと通知オフの切り替え)やファミマのマルチコピー機、新幹線のトイレランプなどが、「頭を使って判断しないと、理解できないUI」であると感じている人からのコメントが多数寄せられていた。
反対に、「( ○) ← ON (○ ) ← OFF これが一番いい」、「iPhoneとかのスイッチみたいに、左右でON/OFFの切り替えに加え、色も変われば分かり易い」というように、フリップフロップ問題に対して非常に使いやすいUIに関する情報も寄せられていた。
上記のコメントで指摘されているように、Apple製品には「トグルボタン」と呼ばれるデザインが採用されており、オンとオフを交互に切り替えるボタンデザインになっている。
オンは緑・オフはグレーとカラーリングもシンプルなので、ユーザーにとっては感覚的に操作しやすい「神UI」であると考えられる。
トグルボタンに代表されるUIの満足度が、Apple製品が感覚的に操作しやすい機器として多くのニーズを集めている要因の一つといえそうだ。
「こう言うのはJIS規格にできんのだろうか」というコメントも寄せられているが、まさにその通りで、現代はさまざまなシステムにおいてそれぞれ違ったデザインが採用されているがゆえに、UIの満足度に大きな差が生じてしまっている。
IT技術の躍進とともに、頭を悩ませるUIが減り、どのシステムも直観的に操作しやすい時代が到来することを、待ち望むばかりである。
この手のUIを見るたびに「どっちやねん」と心の中で叫んでいる💢 pic.twitter.com/hN0vNdQVaW
— 謎水💦暗黒通信団リチウム戦闘員 (@genmeisui) March 16, 2025
※サムネイル画像(Image:「謎水 暗黒通信団リチウム戦闘員(@genmeisui)」さん提供)




